AI Forms
AI Forms is a powerful feature in our WordPress plugin that offers more than 100 ready-to-use AI forms for your website.
Check out examples here: AI Forms
With this feature, you can easily search, run, and embed these forms on your website to provide an interactive experience for your users.
In addition to the pre-built forms, you can also design and create your own forms using a simple interface.
You can choose from a variety of GPT models and customize the forms to suit your needs.
AI Forms also supports the KaTeX format, ensuring that mathematical expressions are displayed correctly.
Using Pre-built Forms
To use one of the pre-built forms, simply browse through the available options in the AI Forms menu.
You can search for forms by keyword, category, or author. Once you find a template you like, simply click on it to view the details.
From there, you can copy the shortcode provided and paste it into your WordPress post or page where you want the form to appear.
The shortcode will embed the form form on your page, and your users can start interacting with it right away.
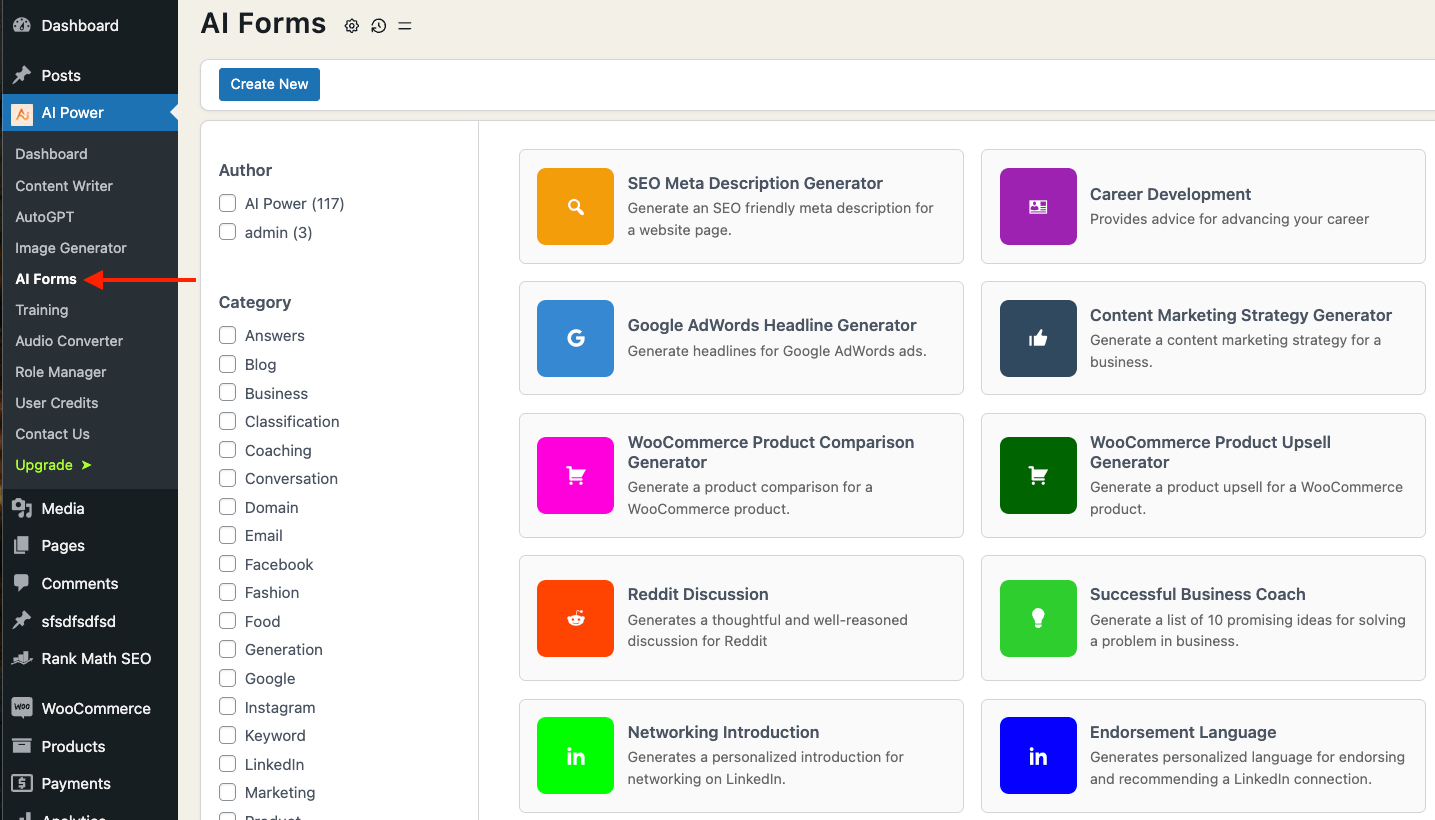
To access the pre-built forms, follow these steps:
- Open your WordPress dashboard.
- Navigate to the AI Power plugin menu on the sidebar.
- Click on the AI Forms tab.

Here, you'll see a search box at the top of the page. You can use this to search for specific forms based on your needs.
The AI Forms page displays up to 40 forms per page. You can browse through these using the page numbers at the bottom of the screen. With over 100 AI forms available, you can easily find the right form for your needs.
On the left-hand side, you will find filtering options:
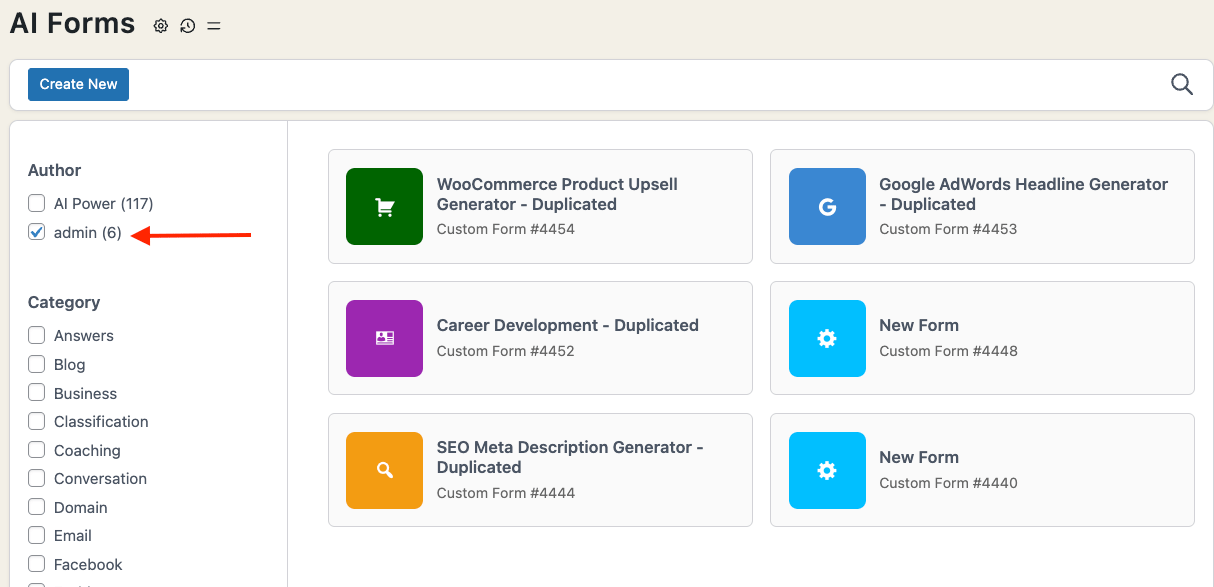
- Author: This filter allows you to view forms by specific authors. By default, you'll see "AI Power (117)" which signifies 117 forms created by the AI Power plugin. If you have created any forms, your WordPress username will also be visible here, allowing you to filter forms you've authored.
- Category: This filter lets you refine your search based on specific categories such as blog, Instagram, classification, and others. Simply put a check in the box to apply the filter.

To use a form, hover over its icon and click on it to open it.
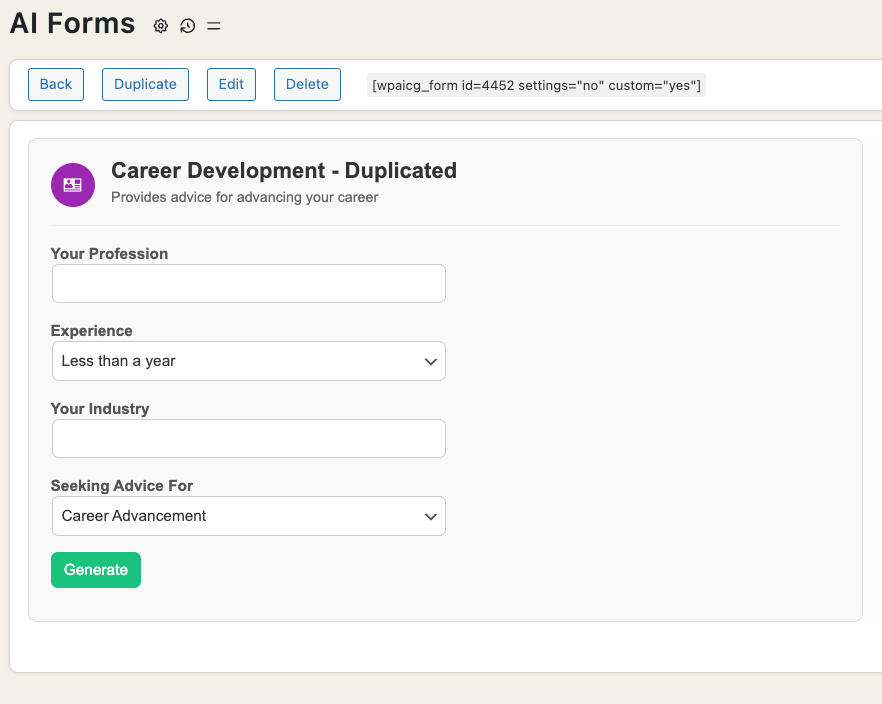
Once you open a form, a window will appear where you can interact with it. Here's what you'll find in this window:
- Form Fields: Here, you can enter values and click "Generate" to get the output.
- Shortcode: At the top of the window, you'll find the shortcode for the form. This shortcode allows you to embed the form on any of your pages. Simply copy it and paste it into your WordPress post or page where you want the form to appear. Your users can start interacting with it right away.
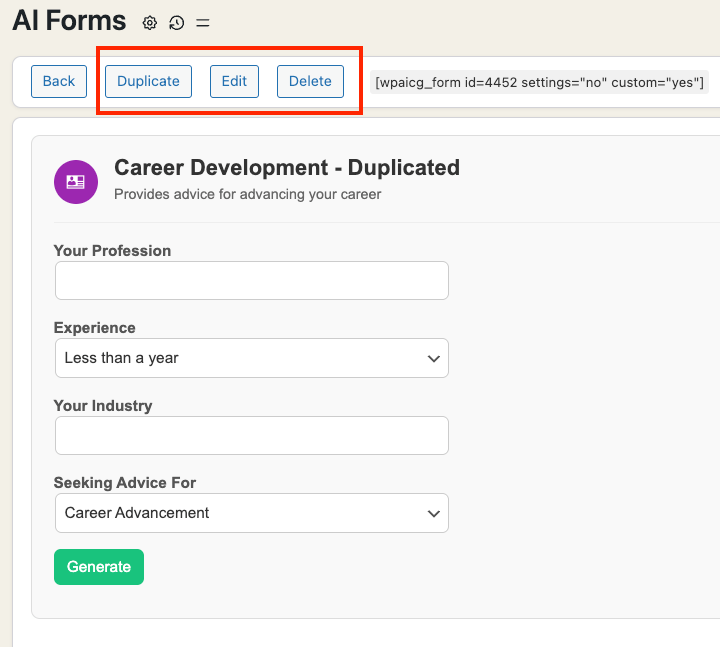
- Duplicate: At the top of the window, you'll find this button. Clicking on it will duplicate the form, enabling you to create a custom version for your needs. This will generate a new shortcode for the duplicated form.
- Edit: You can edit an existing form by clicking this button.
- Delete: You can delete that form by clicking Delete button.

Creating a Form
AI Power plugin allows you to not only use pre-built forms but also design your own AI Forms.
This guide will explain how you can create and customize your own forms using different settings and options.
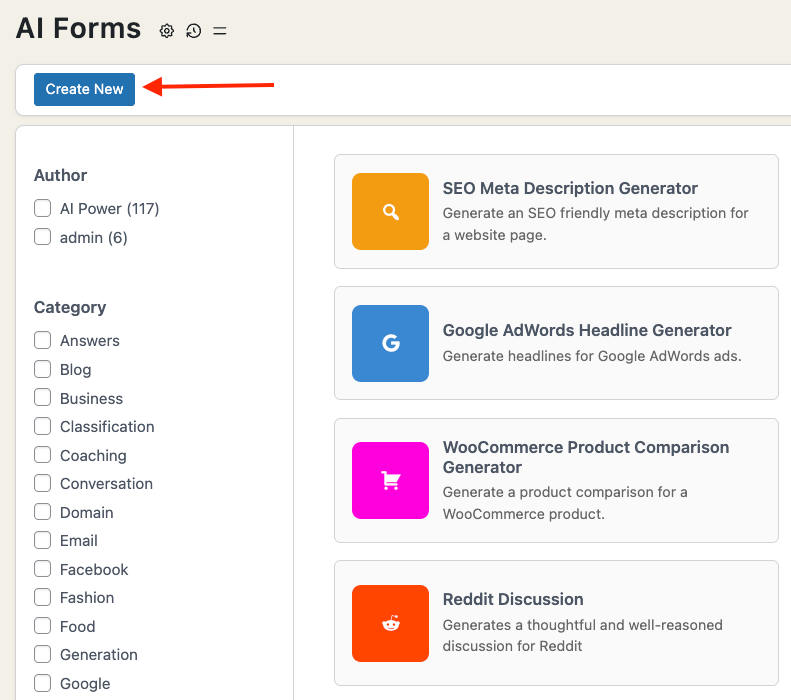
To start designing your own AI forms, go to the AI Forms page within the AI Power plugin menu.
Click on the Create New button.

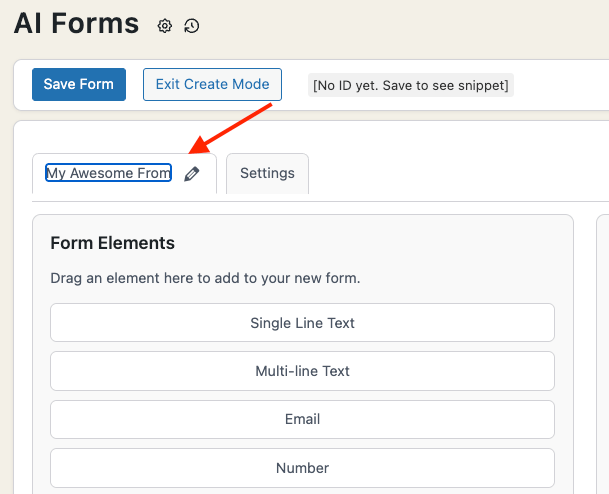
When you click Create New, two tabs appear: New Form and Settings tab.
Double-click the tab label to rename your form.

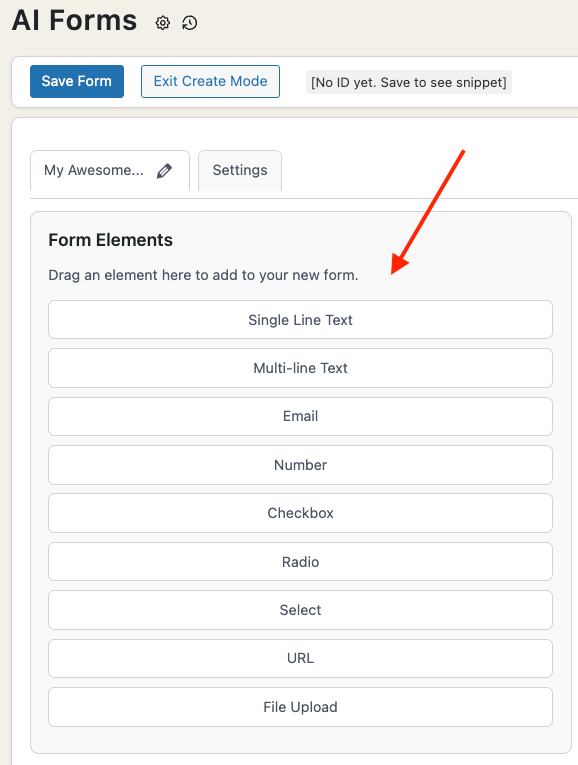
Form Elements
- Available fields: Single Line Text, Multi Line Text, Email, Number, Checkbox, Radio, Select, URL, and File Upload.
- Drag and drop any element into the next section (the Drop Zone).

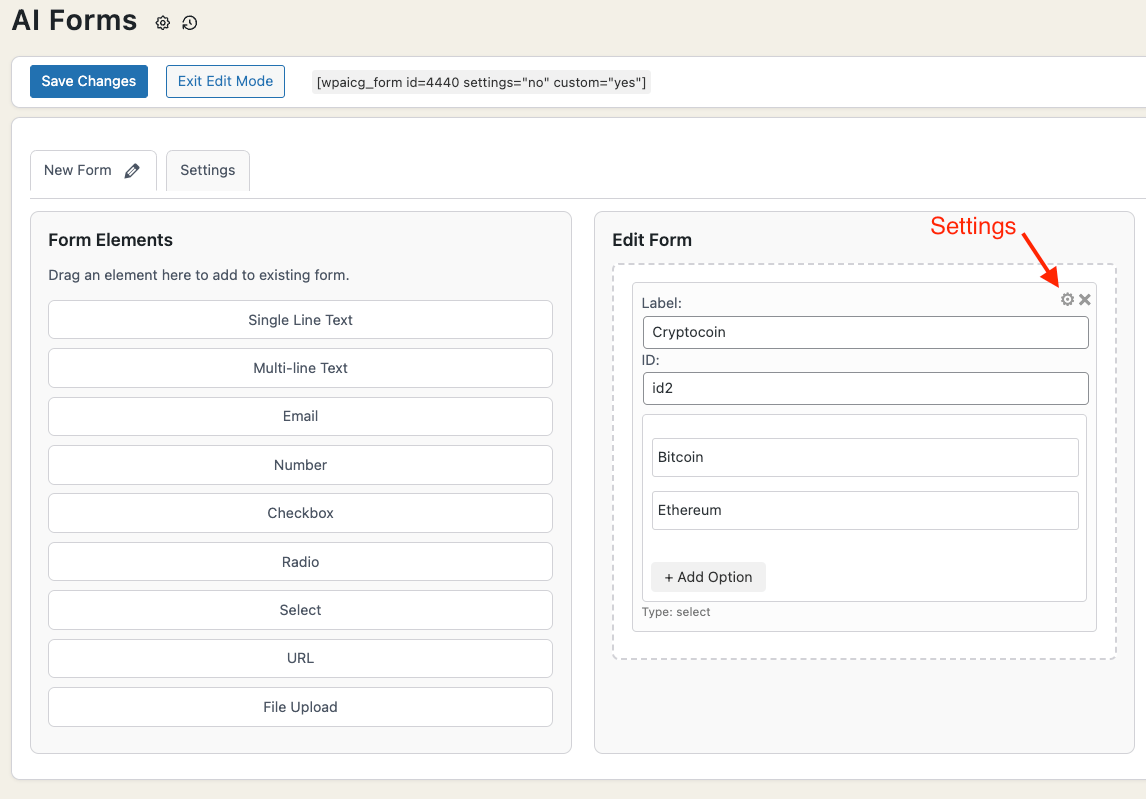
Drop Zone
- Arrange your dragged form elements in any order.
- Each element requires a Label and an ID (auto-generated as id1, id2, etc., but you can change them).
- Remove an element by clicking the X icon.
- Click the gear icon (Settings) on each element to configure:
- Text: min/max length
- Multi Line: min/max length, rows, cols
- Email, URL: no extra settings
- Number: min, max
- Checkbox, Radio, Select: add or edit options
- File Upload: Allowed file types (comma-separated). txt, csv, doc and docx supported.

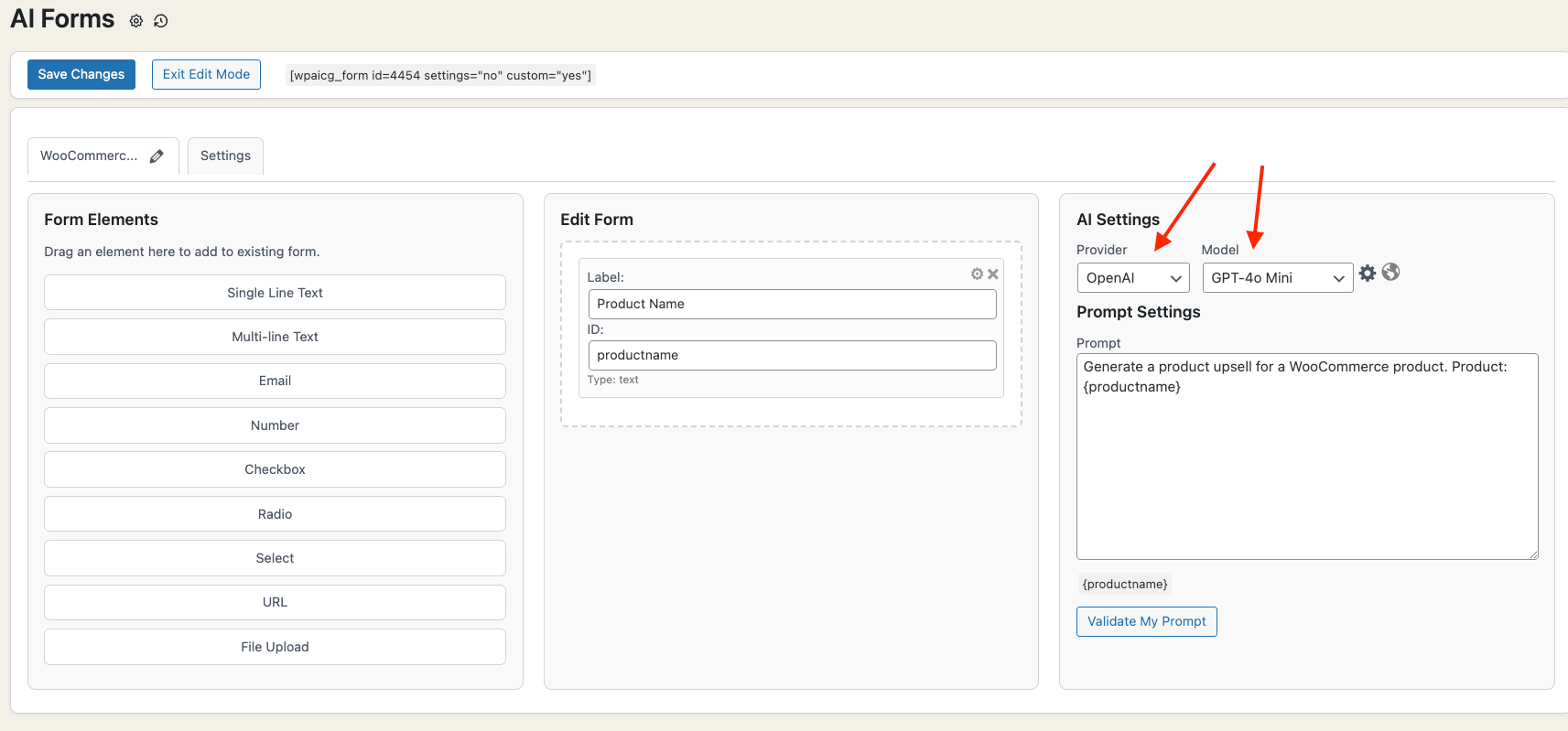
AI & Prompt Settings
The "AI Settings" tab allows you to select the AI provider, model and adjust the parameters for your form.
- Provider: Choose an AI Provider (OpenRouter, OpenAI, Google, Azure).
- Model: Choose an AI model for your form. Model list will be populated based on provider selection.

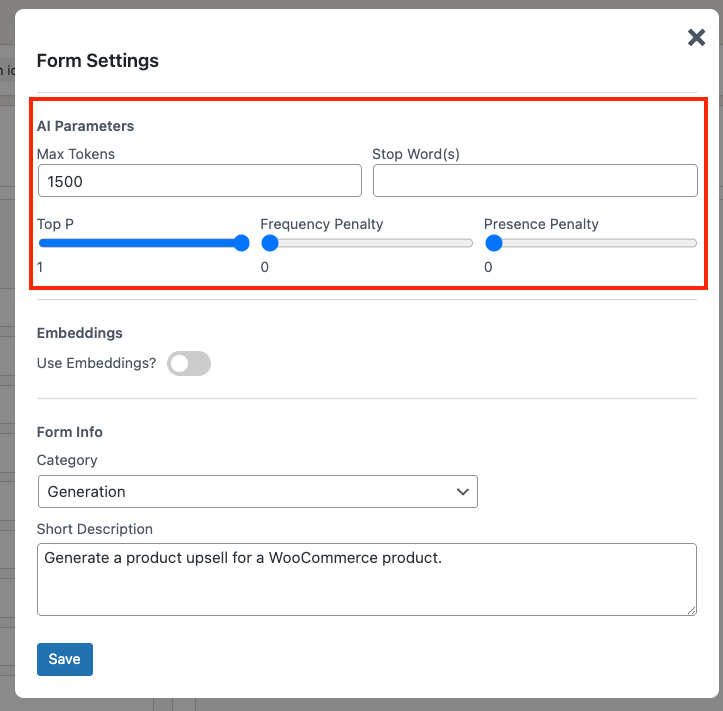
Click the gear icon next to the model for advanced parameters (max tokens, stop words, top_p, etc.).
- Temperature, Top P, Frequency Penalty, Presence Penalty (Optional): These options control the creativity, diversity, and uniqueness of the output, respectively. If not specified, the default values are applied.
- Stop Sequence (Optional): This determines when the AI should stop generating text.

Embeddings
This feature allows for more context-aware responses and interactions, using vector databases (Pinecone, Qdrant) to retrieve relevant context from your knowledge base.
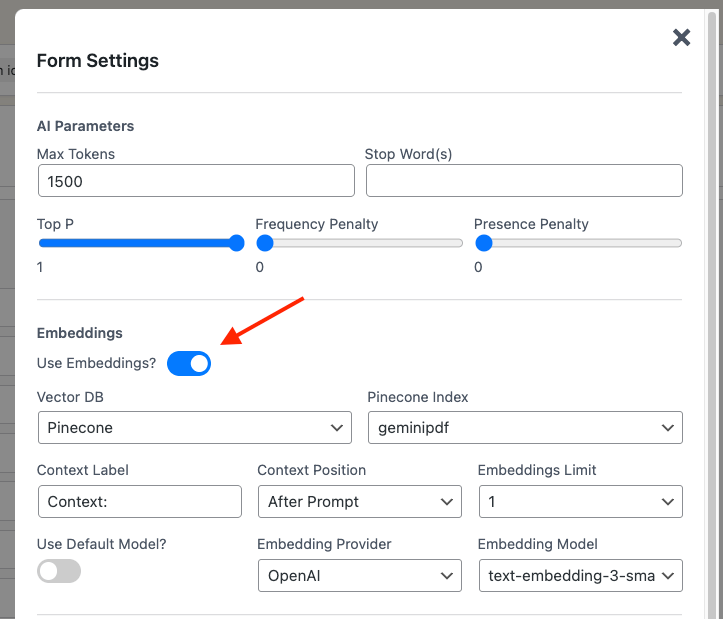
You can enable this feature under the Embeddings subheading.
The first option you'll see is "Use Embeddings", which is set to "No" by default. Switching this to "Yes" activates the embeddings feature for your form.

- Upon enabling embeddings, another option becomes available for you to select a vector database. Currently, we support two types of vector databases: Qdrant and Pinecone.
- If you opt for Qdrant as your vector database, you'll be prompted to select from your available collections. If no collections are visible, it's likely that they haven't been synchronized with your AI Forms yet. To resolve this, visit the AI Training-Settings page to create and sync your Qdrant collections.
- Choosing Pinecone changes the naming convention to "indexes" to align with Pinecone's terminology. This option allows you to select from the indexes you have available within Pinecone. If no indexes are visible, it's likely that they haven't been synchronized with your AI Forms yet. To resolve this, visit the AI Training-Settings page to create and sync your Pinecone indexes.
Several other options will become visible upon selecting a vector database, enhancing the flexibility and customization of your AI Forms:
- Limit: Define how many nearest results from the vector database should be retrieved and added to the prompt as context. You can select between 1, 2, and 3, with the default being 1. This setting determines the depth of context integration into your prompt.
- Context Label: Customize the label that precedes the context from your vector database in the prompt. By default, this is set to "Context:", but you can modify it to suit your needs.
- Context Position: Decide whether the context retrieved from the vector database should be appended before or after your prompt. The default setting is "after", which adds the context at the end of your prompt. Selecting "before" will place the context at the beginning.
Internet Browsing
The Internet Browsing feature enables your form to search the web for answers in real time, ensuring up-to-date information.
When activated, your form uses a Google Custom Search Engine (CSE) to fetch relevant results and generate responses.
You can check the demo here: https://aipower.org/cryptocurrency-price-check/
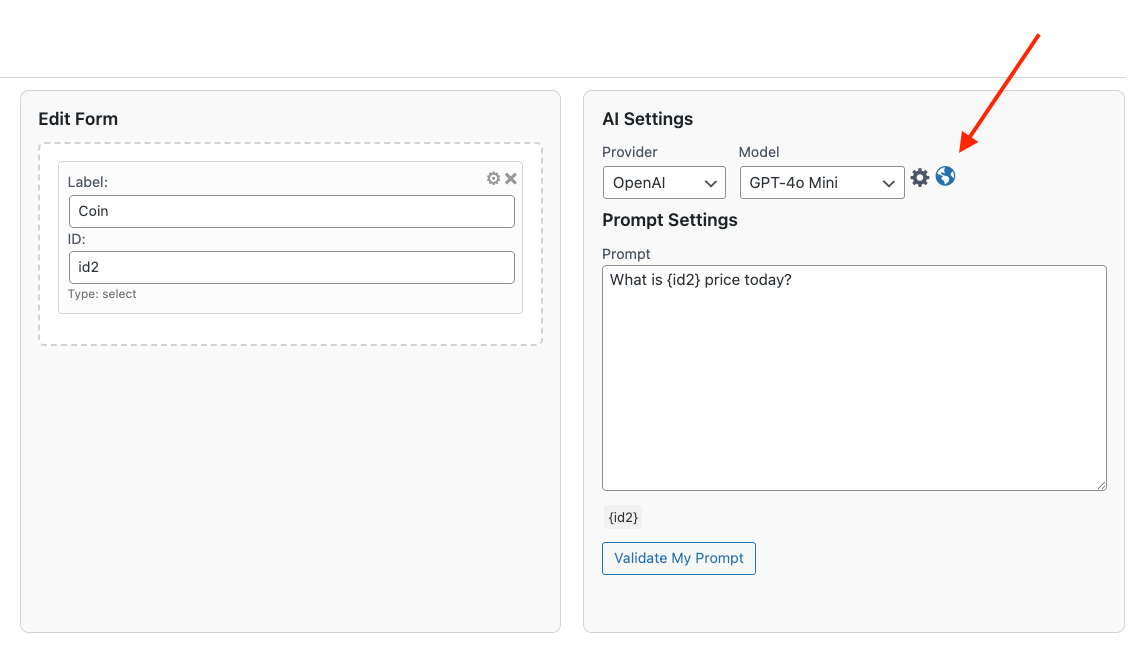
You can enable this feature from the AI Settings panel.
Click the globe icon – it will turn blue when enabled.

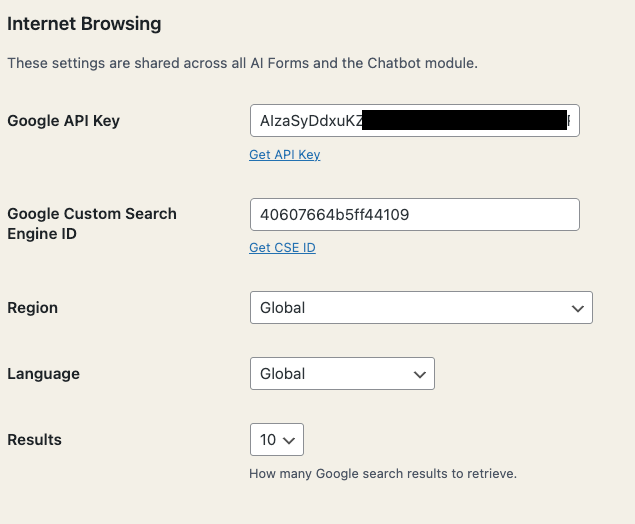
To use this feature, you must enter your Google API key and CSE ID in the AI Forms - Settings page.
Follow this guide for step-by-step instructions: https://docs.aipower.org/docs/Chatbot/tools#internet-browsing

Style
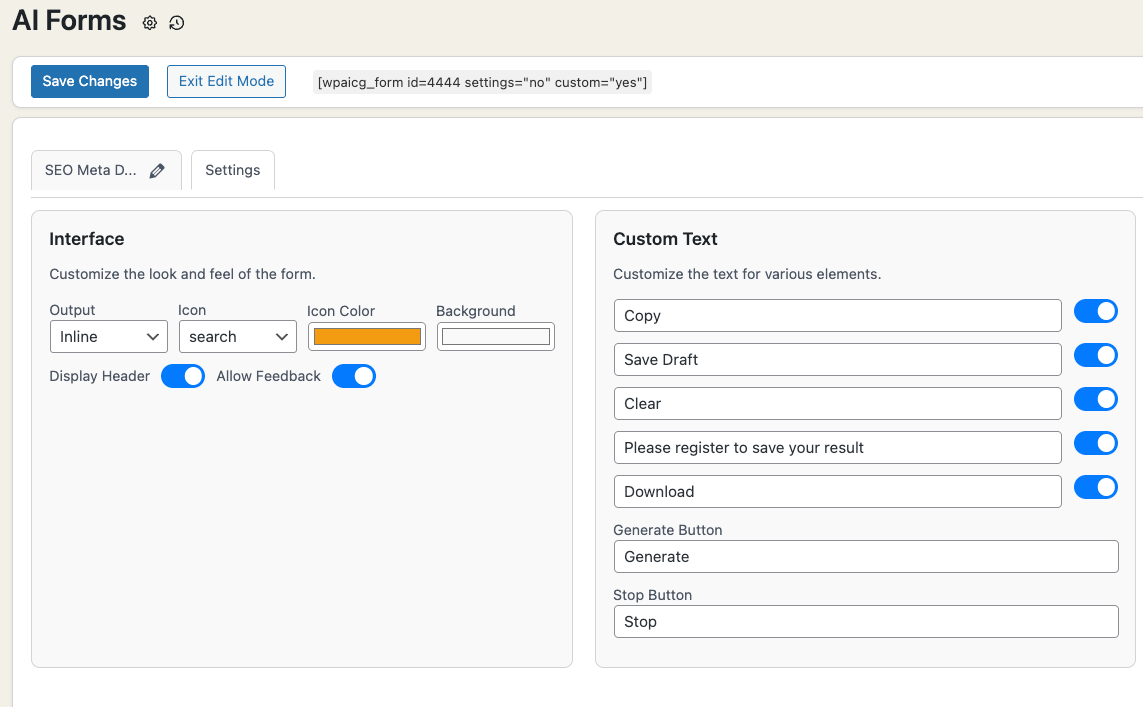
You can customize the appearance of your form in the "Settings" tab:
- Background Color: Select a background color for your form. Default is white.
- Icon: Choose an icon for your form. If not selected, a default icon is used.
- Icon Color: Choose the color of your icon. The default color is applied if not selected.
- Output: Choose between Text Editor or Inline display for your results.
- Header: Decide whether to display or hide the form's header.
- Save as Draft Button: Decide whether to display or hide the Save as Draft button.
- Clear Button: Choose to display or hide the "Clear" button.
- Notification: Select whether to display or hide the notification for non-registered users.
- Download button: Choose to enable or disable the button that allows users to download their results. It will save it as "response.txt".
- Copy Button: Choose to display or hide the button that enables users to copy their results to the clipboard.
- Feedback Buttons: Decide whether to display or hide the thumbs up and thumbs down feedback options for users to collect feedback.

In addition to these display and interaction settings, you can also customize the following text strings to better match your website's language or branding:
- Generate Button Text: The default text is Generate.
- Save as Draft Button Text: The default text is Save Draft.
- Clear Button Text: The default text is Clear.
- Stop Button Text: The default text is Stop.
- Notice for Non-Registered Users Text: The default text is Please register to save your result.
- Download Button Text: The default text is "Download".
- Copy Button Text: The default text is "Copy".
If you wish to add custom styling to your form, you can follow below steps:
- Navigate to your WordPress dashboard.
- Go to Appearance and then click on Customize.
- In the Customize interface, you will see an Additional CSS option. Click on it.
- Here you can add your custom CSS rules.
As an example, if you want to change the form layout, you can add the following CSS rule:
/* Style the main form */
#wpaicg-prompt-form {
background-color: #f9f9f9;
border-radius: 8px;
padding: 20px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
/* Style input fields and textareas within the form */
#wpaicg-prompt-form input,
#wpaicg-prompt-form textarea {
width: 100%;
padding: 12px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 4px;
}
/* Style labels within the form */
#wpaicg-prompt-form label {
font-weight: bold;
}
/* Style buttons within the form */
#wpaicg-prompt-form button {
background-color: #007BFF;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* Button hover state within the form */
#wpaicg-prompt-form button:hover {
background-color: #0056b3;
}
If you want to change the form layout to create two columns of equal width, you can use this:
.wpaicg-mb-10 {
display: grid;
grid-template-columns: 1fr 1fr; /* Creates two columns of equal width */
gap: 20px; /* Adjusts space between the columns */
padding: 20px; /* Optional padding around the grid */
}
.wpaicg-form-field {
display: flex;
flex-direction: column; /* Ensures labels and inputs are stacked vertically */
}
.wpaicg-prompt-flex-center {
grid-column: 1 / -1; /* Makes the buttons span across all columns */
display: flex;
justify-content: center; /* Centers the buttons */
padding-top: 20px; /* Optional padding above the button section */
}
/* If you want to align the textarea to cover both columns like the buttons */
.wpaicg-prompt-title {
grid-column: 1 / -1;
}
Previewing and Modifying Forms
Once you've created your own forms, there might come a time when you need to modify their content or structure, replicate them for similar uses, or remove them entirely.
- Preview: Click a form in the AI Forms list to open and test it.
- Duplicate: In preview mode, click Duplicate to clone the form.
- Edit: In preview mode, click Edit to reopen the form builder.
- Delete: In preview mode, click Delete.

Feedback Collection
Collecting feedback is an important aspect of ensuring your AI Forms meet user expectations and continually evolve to improve them.
With the feedback collection feature, you can gather user opinions on the AI Form results.
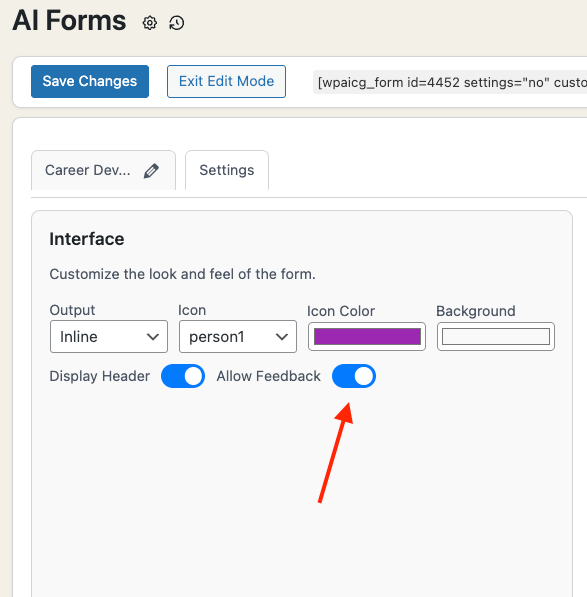
To start collecting feedback, go to the form settings and look for the "Interface" panel under Settings tab.
Here, you'll find an option to enable feedback collection.
Simply switch it on.

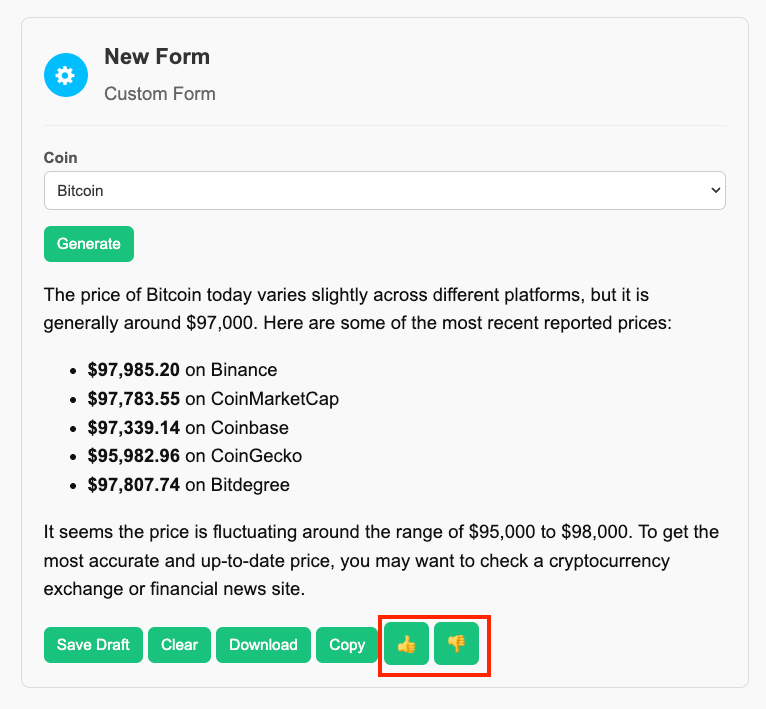
Once enabled, two icons representing thumbs up 👍 (for positive feedback) and thumbs down 👎 (for negative feedback) will be displayed right below the AI Form results on the frontend.

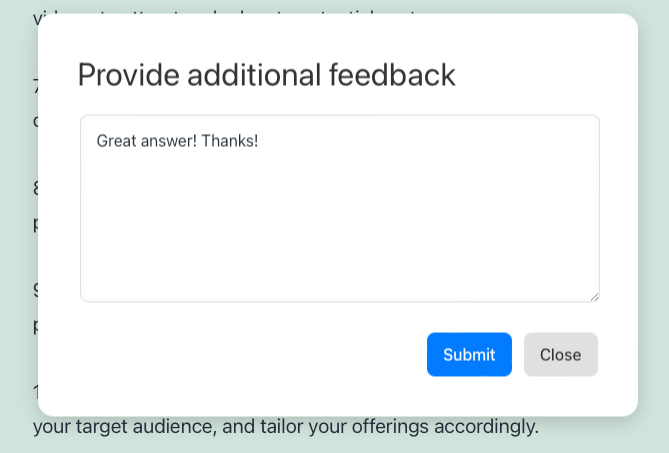
Clicking on either of these icons will open a modal window, prompting users to provide additional comments about the generated content.
This feature offers an option for users to share more detailed insights or specific issues they might have encountered.

To ensure authenticity and prevent feedback spam, once a user submits feedback for a specific result, the feedback icons are disabled for that particular result. This means users can't provide multiple feedbacks for the same result. However, every time they generate a new response using the form, the feedback option becomes available again.
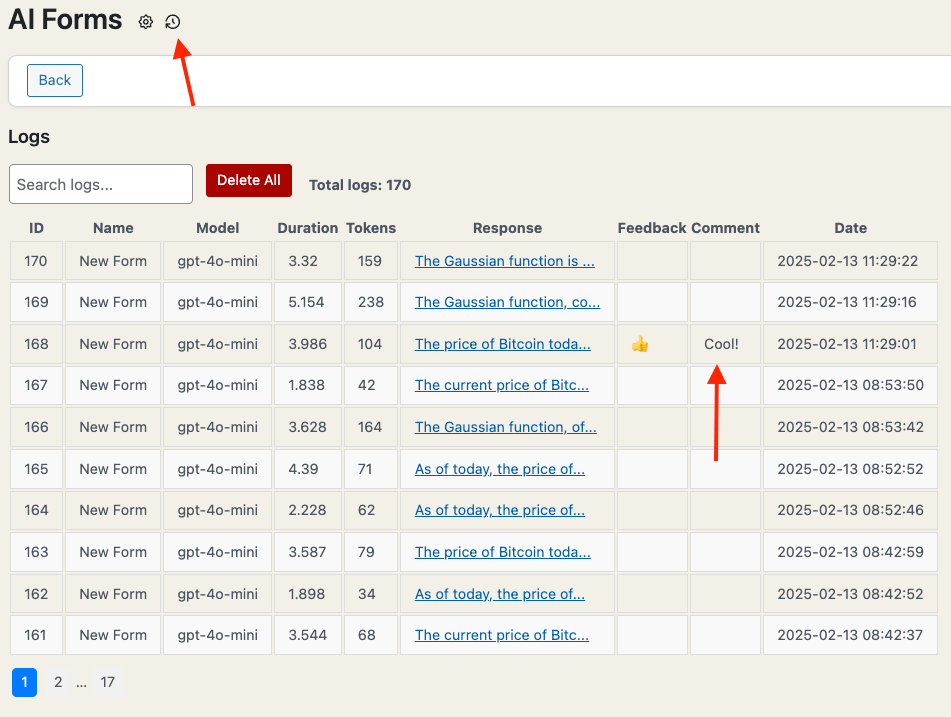
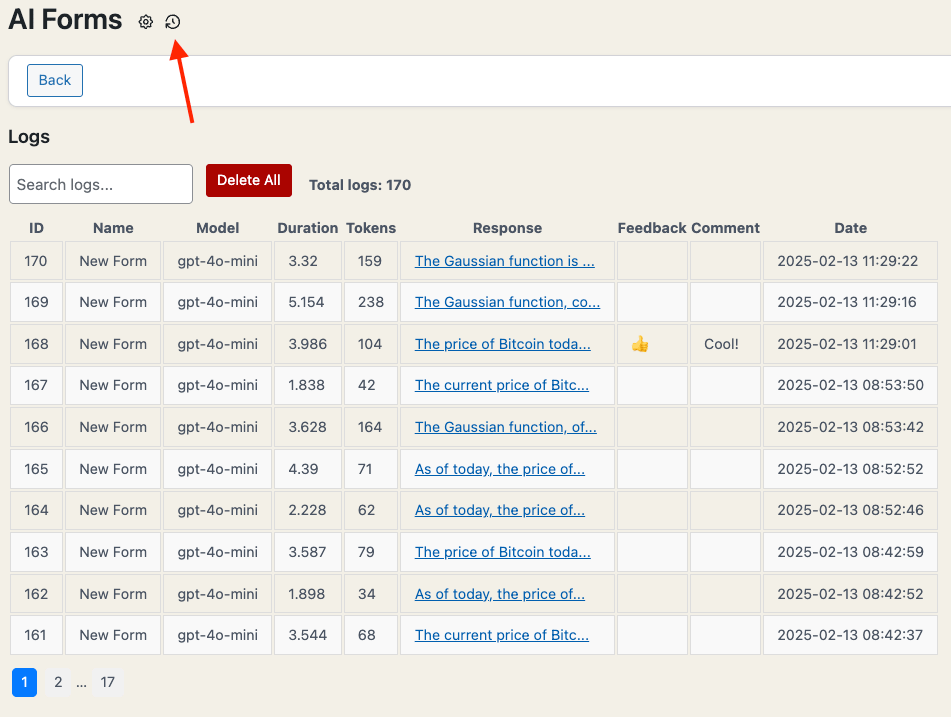
All the collected feedback, along with any comments provided by the users, can be accessed from Logs.
Go to the "AI Forms" section in your dashboard, and under it, you'll find the "Logs" menu. This section will display all the feedback received.

This feedback mechanism not only helps in gathering user insights but also in refining and improving your prompt performance over time. By understanding user preferences and issues, you can make necessary adjustments to your prompts or the AI parameters to yield better results.
Logs
The AI Forms Logs is a feature that allows you to track and monitor the usage of your AI forms effectively.
It provides you with insights about your form's activity, helping you to understand better how your forms are being used and what their performance metrics look like.

Upon navigating to the Logs section under the AI Forms page, you'll see a dashboard that displays several data points for each AI form usage:
- Form: This column lists the names of the forms that have been used.
- ID: Here you'll see the unique identification number assigned to each form.
- Prompt: This column displays the prompt text that was used in each form.
- Model: This column displays which model was used to generate the form's output.
- Duration: This reflects the amount of time it took to generate the output for each form.
- Token: This column shows how many tokens were expended to generate the content for each form.
- Feedback: This column showcases the feedback provided by the user for the generated output. It typically displays icons representing positive (👍) or negative (👎) feedback.
- Comment: This column presents any additional comments or insights the user might have shared alongside their feedback.
- Created At: This column indicates when the form was used, providing a timestamp for each usage.
The Logs feature also provides a search box, enabling you to quickly look up specific logs using keywords.
Simply type your search term into the box and hit enter to display any matching results.
Token Handling
Our plugin provides a token handling feature that allows you to control and limit the usage of the AI forms based on user roles and registration status.
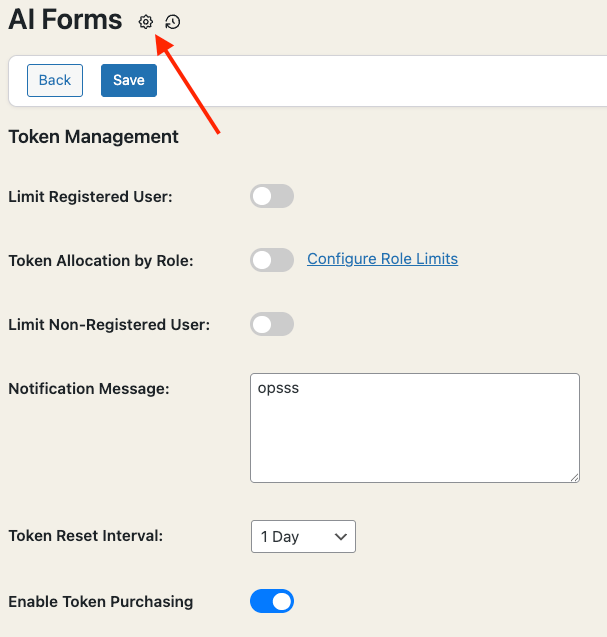
This can be found under the AI Forms - Settings tab.

Here's a step-by-step guide on how to use this feature.
- Limit Registered User: This setting allows you to decide whether to place a limit on registered users. To enable this feature, check the corresponding box. If you don't want to limit registered users, leave the checkbox unmarked.
- Token Limit for Registered Users: This is where you define token limit for registered users. Enter the maximum amount you want each registered user to be able to spend on.
- Role-based Limit: This feature allows you to set individual token limits for different user roles on your Wordpress site. Clicking on Set Limit will open a modal window displaying all the user roles in your Wordpress site. Here, you can assign a specific limit for each role.
- Limit Non-Registered User: This setting is similar to Limit Registered User, but it applies to non-registered users. To enable this feature, check the corresponding box. If you don't want to limit non-registered users, leave the checkbox unmarked.
- Token Limit for Non-Registered Users: This setting allows you to define token limit for non-registered users. Enter the maximum amount you want each non-registered user to be able to spend on.
- Notice: Here, you can customize the message that users will see when they reach their limit. For example, "You have reached your limit".
- Reset Limit: This setting defines the interval at which the limit will reset. You can choose from Never, 1 day, 3 days, 1 week, 2 weeks, 1 month, 2 months, 3 months or 6 months. Selecting Never will mean that the limit does not reset, and users will have to wait until the next reset interval if they reach their limit.
Remember to click Save once you're done adjusting these settings to ensure all changes are applied.
This feature gives you great flexibility in managing usage and costs associated with the AI Forms on your site.
Token Sale
You can charge your users for their use of your AI Forms.
Our integration with WooCommerce allows you to sell tokens, which users can purchase and utilize to access and enjoy the AI Forms on your site.
Learn more about it here: User Account Management & Token Sale