Style
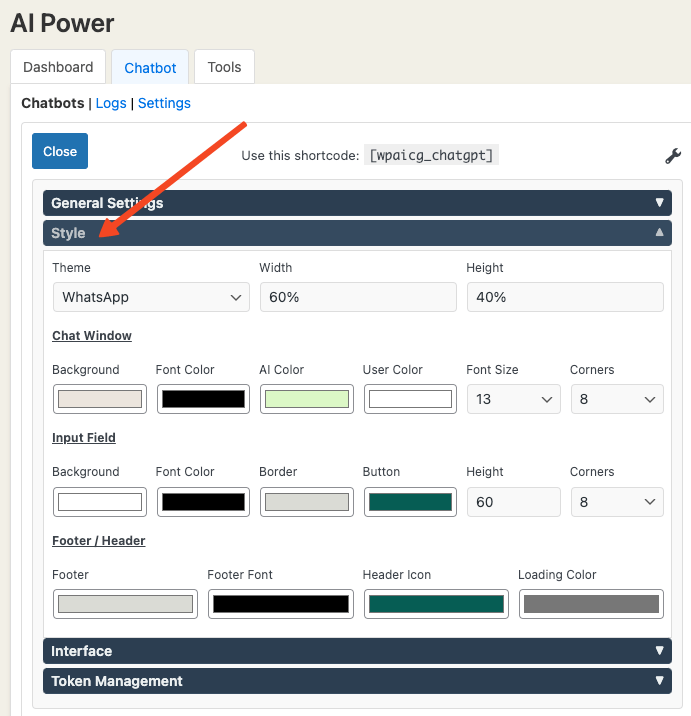
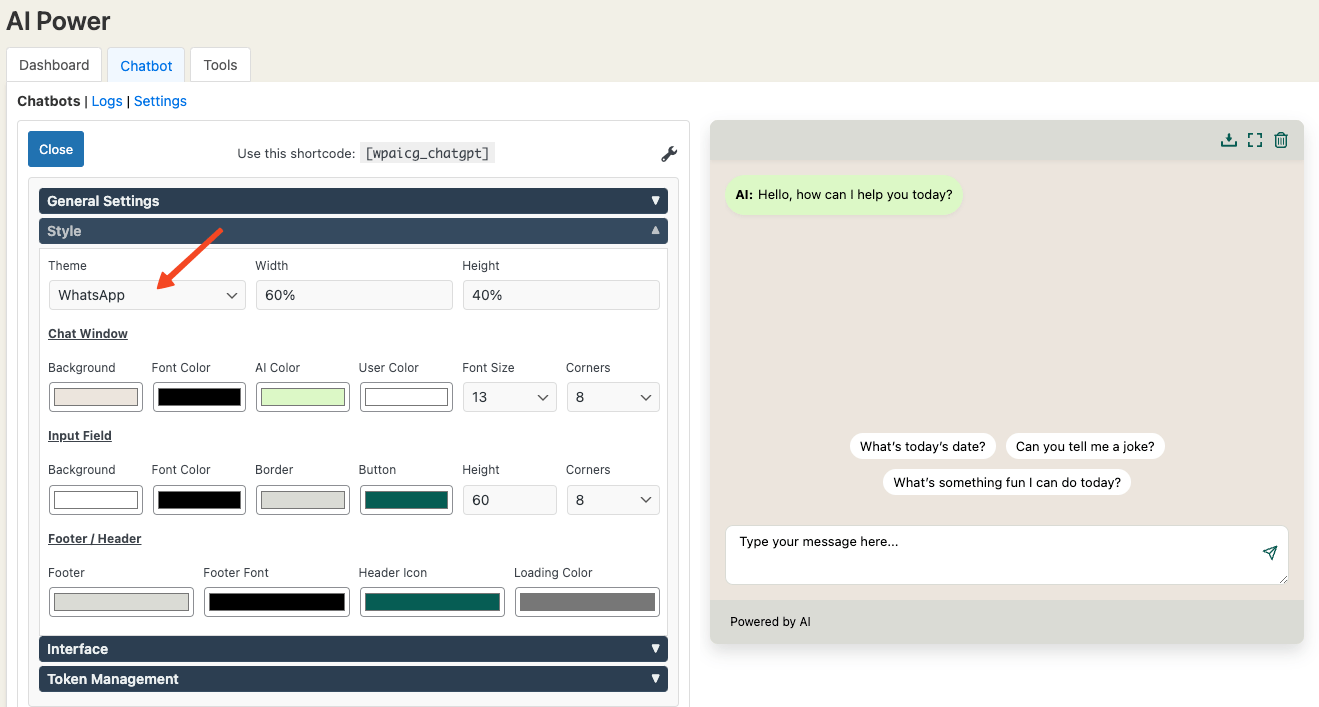
You can customize the appearance of your chatbot through the Dashboard - Chatbot under the Style tab.

| Parameter | Description | Default Value |
|---|---|---|
| Font Size | Adjusts the font size of the chatbot. | 13 |
| Font Color | Changes the font color of the chatbot. | #000000 |
| Background Color | Sets the background color of the chatbot. | N/A |
| Button Color | Alters the color of the buttons. | N/A |
| Input Field Background | Adjusts the background color of the text field. | #ffffff |
| Input Field Border | Sets the border color of the text field. | #ffffff |
| User Background | Changes the background color of user messages. | #444654 |
| AI Background | Modifies the background color of AI messages. | #343541 |
| Width | Sets the width of the chatbot. | 300 |
| Height | Alters the height of the chatbot. | 400 |
| Use Avatars | Toggles the display of avatars. | N/A |
| AI Avatar | Changes the avatar of the chatbot. | N/A |
| Chat Window Corners | Adjusts the curvature of the chatbot window corners. | 20px |
| Input Field Height | Sets the height of the text input field. | 60px |
| Input Field Corners | Changes the curvature of the text input field corners. | 20px |
| Icon Color | Modifies the color of icons in the download bar. | Blue |
All the style settings mentioned above apply both to the shortcode and the widget.
However, the widget has three additional options:
| Parameter | Description |
|---|---|
| Icon | Specifies the widget's icon, displayed on the side of your website. |
| Position | Sets the position of the widget on your website, either left or right. |
| Delay Time | Determines the time (in seconds) before the widget appears on the screen. |
| Close Button | Adds a close (X) icon to the widget, enabling users to close the widget. |
Themes
You can select a ready theme from the available theme list: Dark, Light, WhatsApp, Terminal, Sunset, Ocean, Forest, and Neon.

Interface
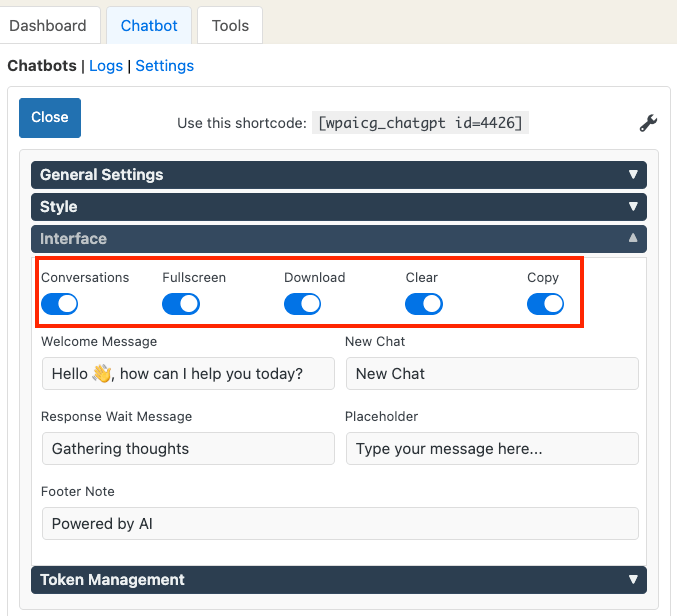
You can also change the chatbot interface under the Interface tab.

Below are the options:
- Conversations: Adds a conversation sidebar to the left of the chat window allowing users to see their past conversations.
- Fullscreen Mode: Adds an icon to the top of the chat window allowing users to make it fullscreen.
- Download: Adds an icon to download the chat conversation as a .txt file.
- Clear: Adds an icon to clear the current chat session.
- Copy: Adds a copy icon under each AI response, allowing users to copy individual messages.
You can also customize:
- AI Name
- User Name
- Response Wait Message
- New Chat
- Input Field Placeholder
- Footnote
- Avatar Picture
For the widget, you can set the Widget Icon too.
You can use the Shift + Enter shortcut to create a line break instead of sending a message in the chatbot.
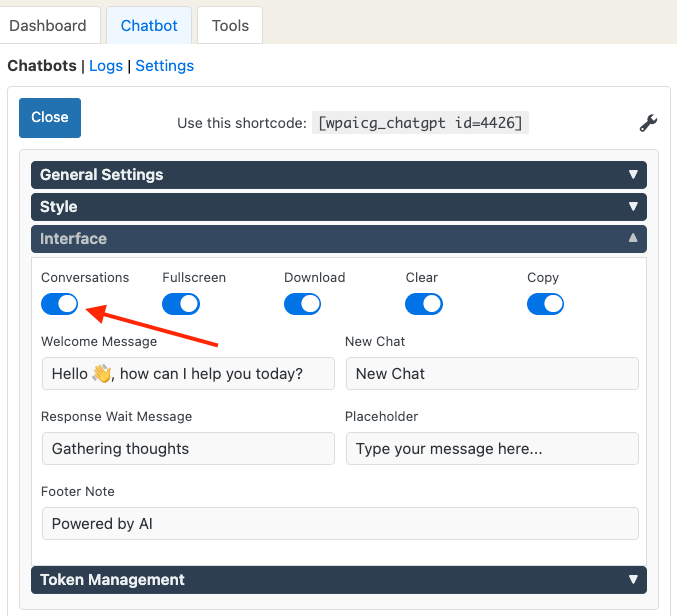
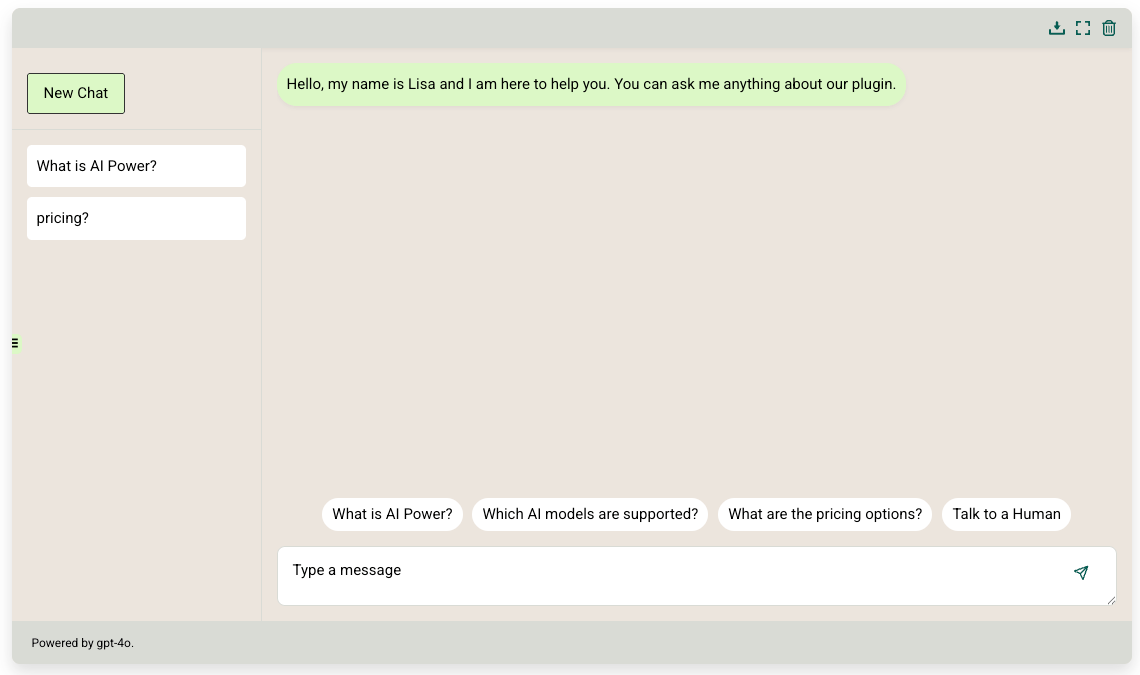
Conversation Sidebar
You can enable the conversation sidebar exclusively for shortcode-based chatbots (this feature is not available for widget bots).
To turn it on or off, navigate to the Dashboard - Chatbot under the Interface tab, where you'll find the "Conversations" switch.

When enabled, a toggle button will appear on the chatbot interface, allowing users to open or close the conversation sidebar.
This sidebar lists all past user conversations with the chatbot in descending order by time.

Additionally, there is a "New Chat" button within the sidebar. Clicking it starts a new conversation. The label for this button can be customized in the "New Chat" field under the bot settings Interface tab, allowing you to modify or translate the text.
Users can revisit the sidebar at any time to resume previous conversations seamlessly.
The sidebar styling is dynamic, inheriting its appearance (colors, fonts, etc.) from the main chatbot window.
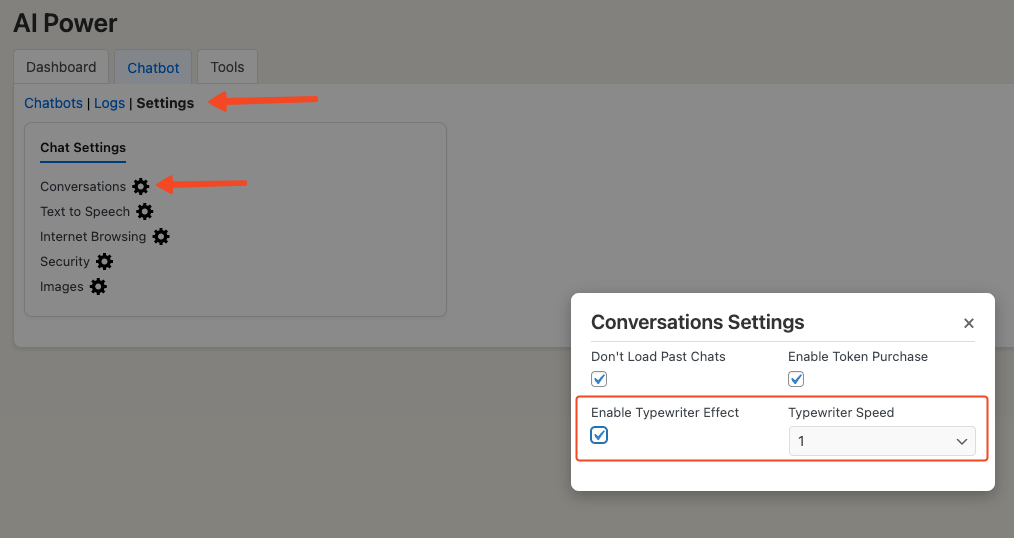
Type Writer Effect
You can enable the type writer effect through the Dashboard - Chatbot under the Settings tab.

This feature will give your chatbot's responses a type writer effect.