Image Upload
Our plugin uses OpenAI's GPT-4V model to offer an innovative Image Upload feature.
This functionality enables users to upload images directly into the chat interface, allowing the GPT model to analyze and interpret the visual content.
This feature enhances user interaction by providing a richer, more engaging chat experience, where users can receive immediate, context-aware responses based on the images they upload.
Enabling Image Upload
Here are the steps to enable image upload for your chatbot:
- Shortcode
- Widget
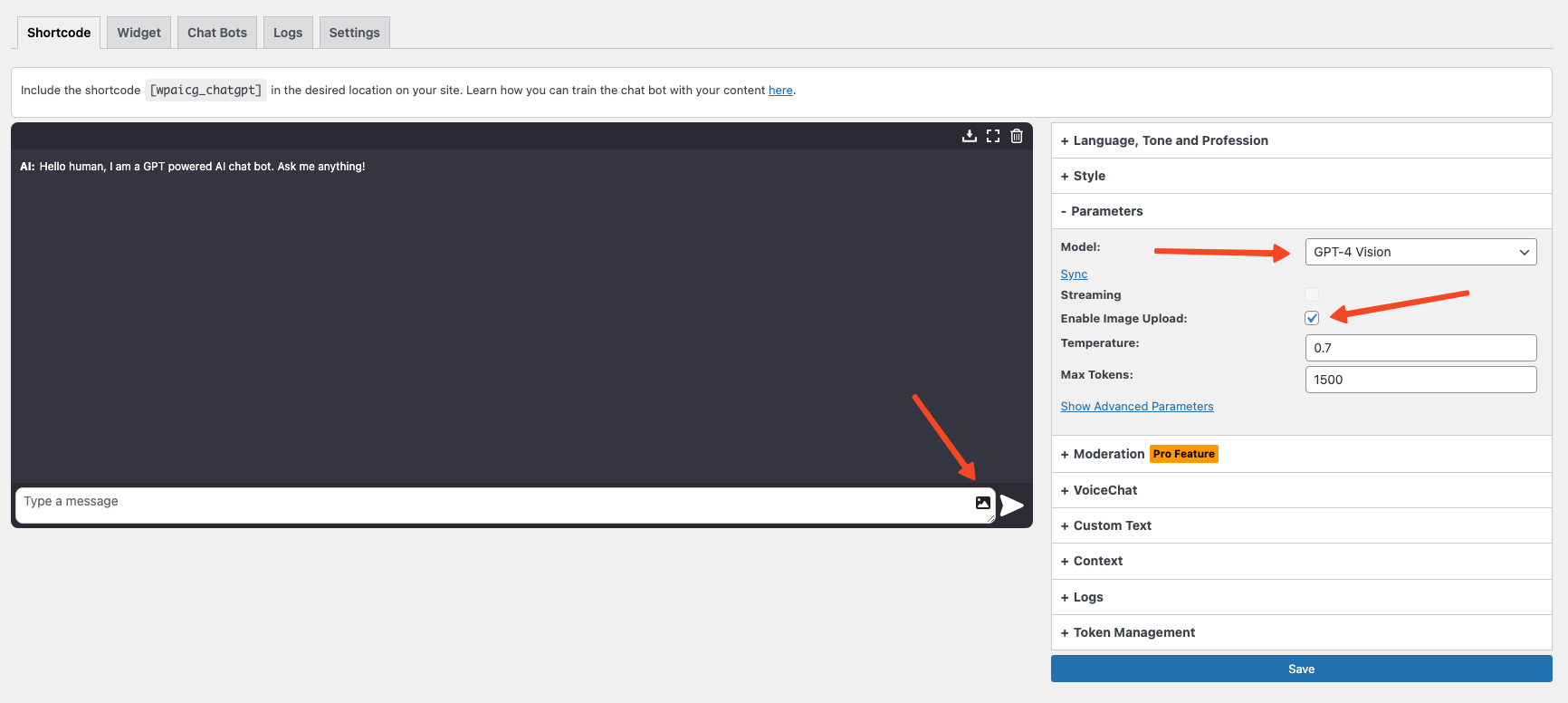
- Navigate to the ChatGPT - Shortcode tab in your dashboard.
- Click on the Parameters tab located on the right side of your screen.
- From the model list, select GPT-4 Vision to enable GPT-4 Vision capabilities.
- Once this model is selected, the Enable Image Upload checkbox will become active. Tick this box to enable the feature. Note that switching back to any other model will automatically disable the Image Upload functionality.
- After activation, an image icon will appear in the chat text field, allowing users to upload their images. Users can then inquire, "What's in the image?" and hit send, prompting GPT to analyze the image and provide a response.

- Navigate to the ChatGPT - Widget tab in your dashboard.
- Click on the Parameters tab located on the right side of your screen.
- From the model list, select GPT-4 Vision to enable GPT-4 Vision capabilities.
- Once this model is selected, the Enable Image Upload checkbox will become active. Tick this box to enable the feature. Note that switching back to any other model will automatically disable the Image Upload functionality.
- After activation, an image icon will appear in the chat text field, allowing users to upload their images. Users can then inquire, "What's in the image?" and hit send, prompting GPT to analyze the image and provide a response.
Image Upload and streaming cannot work concurrently. This function only operates in non-streaming mode.
Image Upload Settings
Under the ChatGPT - Settings tab, you can configure the following options for the Image Upload feature:
- User Upload:
- Filesystem (default): User uploads are stored in
wpaicg_user_uploadswithin the WordPress upload folder. Regular maintenance is recommended to manage storage. - Media Library: Uploads are saved in the WordPress media library for easier management and access.
- Filesystem (default): User uploads are stored in
Image Processing Method:
- URL (default): The plugin uses the URL of the uploaded image for the API call to OpenAI. Ensure your website's URL is accessible from OpenAI for this method.
- Base64: Converts the image URL to base64 encoding before making the API call. This method is useful if direct URL access is restricted or not preferred.
Image Quality:
- Auto (default): Automatically detects and selects the optimal image quality.
- Low: Processes a low-res 512px x 512px version of the image, suitable for fast responses and lower token consumption.
- High: Enables detailed analysis by creating high-res crops of the input image, ideal for scenarios requiring detailed image understanding.
By fine-tuning these settings, you can customize how the Image Upload feature operates, balancing between response speed, detail level, and token usage according to your needs.